Chart Demos > Column Charts
Column Charts
A JavaScript Column Chart, just like other bar graphs uses vertical bars to display data and is used to compare values across categories. The categories (or magnitude) of the data are represented by the column and can be labeled under each column. Unlike histograms, column charts are constructed with spaces between the columns. With ApexCharts, it becomes feasible to have rotated labels and annotations on the column chart.
Below, you will find plenty of examples to show a variety of different column charts available in ApexCharts
Basic Column Chart
Column Chart with Datalabels
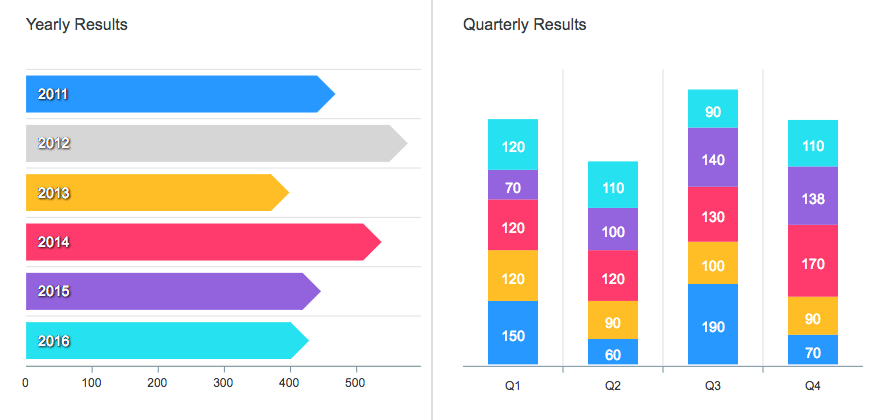
Stacked Column Chart
100% Stacked Column Chart
Grouped Stacked Chart
Dumbbell Chart
Column Chart with Markers
Column Chart with Grouped x-axis labels
Column Chart with rotated labels & Annotations
Column Chart with negative values

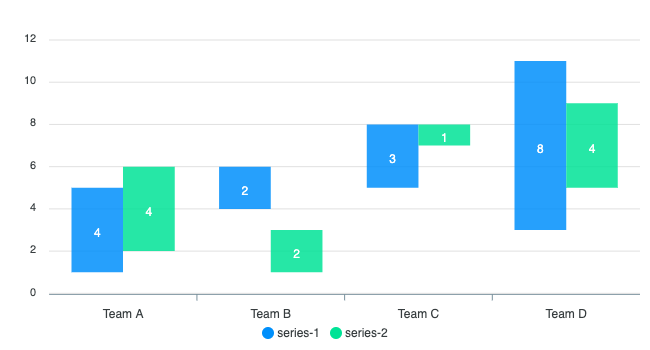
Range Column Chart

Dynamic Loaded Chart
Distributed Column Chart

Please wait...