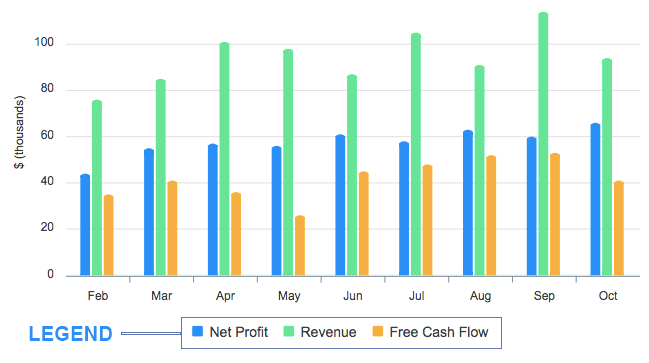
When there are multiple dataSeries in the chart, legends help to identify each dataSeries with a predefined symbol and name of the series.

Show/Hide Legend
legend: {
show: false
}
Change Legend Position
There are pre-defined positions for the legend to be placed.
You can place the legends at the following places
Legend positioned to top
legend: {
position: 'top'
}

Legend Alignment
Aligning legend horizontally
Horizontally, you can align the legend using the following
Legend aligned to right horizontally
legend: {
horizontalAlign: 'right',
}

Interactivity with Legend
Enable show/hide a series when it is clicked
When a user clicks a legend, the series associated with that legend is toggled in appearance.
legend: {
onItemClick: {
toggleDataSeries: true
},
}
Highlighting a series when legend is hovered
When a user hovers over a legend item, the series associated with that legend is highlighted and all other series are grayed out.
legend: {
onItemHover: {
highlightDataSeries: true
},
}
To set global options for the legend, it should be defined in
Apex.legend
Please wait...